HarmonyCMS
Introduction: the idea behind
HarmonyCMS is not like other CMSs — it’s not just a simple package to install, it’s more like a powerful and very customizable CMS to use in as many circumstances as possible.
Based on Symfony 4, HarmonyCMS has been developed for Symfony developers but especially for non-developer users by providing helpful interfaces. HarmonyCMS follows the same idea of what made Legos. It’s constituted of a core (Lego’s base plate) but also packages, bundles, and add-ons (Lego’s bricks). Users and developers can create their own customized final website (Lego’s structure) including the features they choose to. With HarmonyCMS, we let the end user choose each component to create a website reflecting those needs. The user will be able to choose extensions, packages, themes, translations as well as the database type (ORM/ODM).
One of the main ideas is to offer to each user a unique platform including a powerful project builder to create as easily as possible a customized CMS.
Compose your project
HarmonyPlatform provides a feature called Project who gives you a simple way to reflect which application you are trying to build. It is used to bind add-ons (extensions, packages, themes, and translations), take advantage of automatic updates along with the easy deployment process.
Project works has an all-in-one interface to automatically generate the content of a “composer.json” file in the background. This feature provides a simplified way to manage (bind, deploy, update, …) a project by simplifying the installation process for non-developer users. To do that, each project contains a unique ID used by our HarmonyFlex tool to facilitate the deployment process.
Binded add-ons
By creating a project, you will be able to bind all add-ons available in the marketplace. Based on the Composer code, the binding feature is very smart because it will check for compatibility between the add-on and the dependencies currently installed in your project. By binding add-ons in your project, you are building your application.
Settings manager
A project can store settings (such as the database connection parameters) into a manager. By doing that, a project will use a predefined Stack and will tell Composer to install some dependencies needed to be able to connect to your database server. In this case, HarmonyFlex will also configure your .env file with the database connection parameters.
Always up-to-date
Project constantly knows which version of which add-ons are installed by communicating between HarmonyPlatform and your application by using our secured API. We can inform you when a new version of an add-on (compatible with your application and dependencies) is available on our Marketplace. You will be able to update this add-on manually using Composer or directly from your Project interface.
Discover add-ons
The add-ons are items available through the HarmonyPlatform Marketplace. They can be free to install, or the user must pay to be able to install them. Add-ons are installed automatically with HarmonyFlex tool and are separated into 4 distinct categories:
Extensions
Extension is handled like a Symfony Bundle — when it’s installed, it’s automatically activated. Extensions are divided into 3 different sections, made to have a specific functionality:
- Components: Components can be used in the front and admin areas. They can only be embedded by add-ons (plugins, modules, or themes). However components cannot define any routes. A component must be parts of a specific type (WYSIWYG, Carousel, …).
- Modules: Modules are only made to add new features from the admin area. They can embed components and can define routes, compilers, … like bundles. They also can add entries in the admin menu.
- Plugins: Plugins are like Symfony Bundles, they can do the exact same things. They will render views in the front (theme), define routes and embedded components. They also can have an admin interface to manage them and can add items from admin and main menus.
Themes
Like defined in every CMSs, HarmonyCMS is shipped with a theme management system who provide the possibility to use a theme to change the look of your website.
Packages
Packages are the same as Composer packages, dependencies or Symfony Bundles. Packages available through the Marketplace are only made to work with HarmonyCMS and can be required by extensions.
Translations
In HarmonyPlatform Marketplace, translations are language packs who are available to translate the core components and official extensions and themes.
Installation
Based on the same idea as Symfony Flex, HarmonyFlex is a composer plugin to manage Harmony’s Project, automate installation and configuration of add-ons (extensions, themes, and translations) and dependency packages.
To install HarmonyCMS it’s as simple as Symfony — the user will only need to execute the next command:
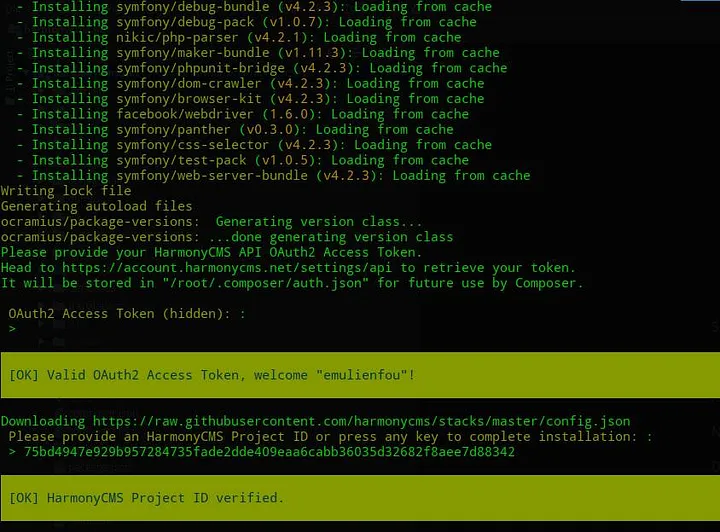
1composer create-project harmony/skeleton:dev-master PROJECT_NAMEBy doing that, HarmonyFlex will ask you to provide an OAuth2 Access Token and a ProjectID to be authenticated trough the Harmony‘s API to automatically install all add-ons and dependencies binded to your project.

Ready to test it?
If you’re ready to try HarmonyCMS, you can register now for a free account. If you want to learn more about this project, you can go to the official documentation.
We are currently searching for people who are ready to contribute on this project. If you are interested, you can start by going to the developer documentation.
